
Nathan Friend
Remote Software Engineer at Stripe and cellist based out of Ontario. Previously at GitLab. Fascinated with building usable, delightful software.
Fantastic Fast Fonts with system-ui
April 27, 2018 | 1 minute to read

While building the Jekyll template for the latest iteration of my website (the site you’re on now), I discovered a new CSS trick:
font-family: -apple-system, system-ui, BlinkMacSystemFont,
'Segoe UI', Roboto, 'Helvetica Neue',
Ubuntu, Arial, sans-serif;
This snippet (in particular, the system-ui part) instructs the browser to use whatever font is native to the OS. This is great, for two reasons:
- There’s no external font to download during page load.
- They look gorgeous! The site adopts the feel of the OS, making it feel “just right” on the host platform.

If you have more than one platform available to you (for example a Windows machine, a Mac, or an Android phone), you can see this for yourself by pulling up this site on each and comparing the font styles.
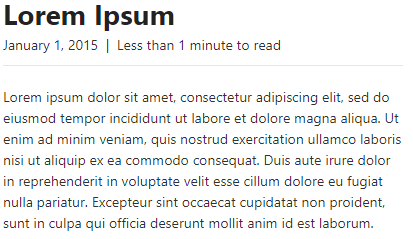
Here’s what this site looks like on a Windows 10 machine (which uses the friendly Segoe UI):

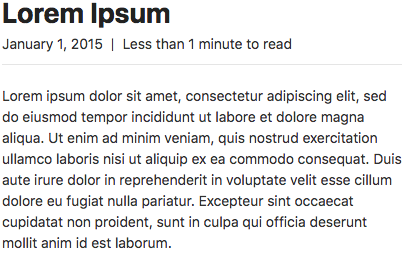
On OS X, with its more serious San Franciso:

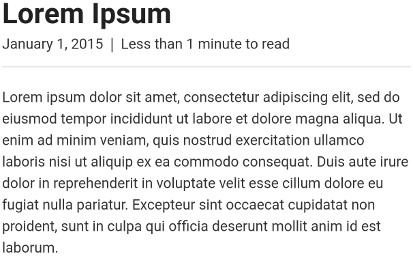
Android, and its skinny Roboto:

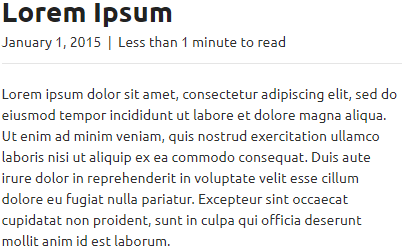
And Ubuntu, rendered with its quirky self-titled Ubuntu:

Some related links:
- Some popular sites that take advantage of the
system-uifont: GitHub and WordPress Admin - The story of Medium’s somewhat comical attempt to use
system-ui: https://medium.design/system-shock-6b1dc6d6596f - A list of the actual fonts used on each platform when using
system-ui: https://css-tricks.com/snippets/css/system-font-stack/ - This short writeup on the
system-uifont at Smashing Magazine: https://www.smashingmagazine.com/2015/11/using-system-ui-fonts-practical-guide/ system-uibrowser support: https://caniuse.com/#search=system-ui
Other posts you may enjoy:
Useful things I've 3D printed
November 25, 2024 | 11 minutes to read
GitLab Pages with multiple domains
October 14, 2024 | 3 minutes to read
Zoom light
May 31, 2024 | 6 minutes to read
I built a weird keyboard
June 26, 2023 | 14 minutes to read
Wordle Bot
January 25, 2022 | 6 minutes to read